Table Of Content

This allows users to use prior experience to interact with the app, with no learning curve. Take a cue from Snapchat — the fifth most downloaded mobile app of the decade. They harnessed augmented reality (AR) technology to introduce interactive filters that overlay onto users’ faces, transforming selfies into engaging experiences. These fun AR filters are new and exciting features that don’t make the app harder to use. By conducting usability testing, A/B testing, and beta testing with users, designers can identify issues, bugs, pain points, and areas for improvement. They can then perform additional rounds of testing to validate those design changes and make sure they didn’t introduce any new bugs.
The Importance of Mobile App Design Guidelines
A strong visual hierarchy ensures users can quickly identify the most important elements of the app, making the experience enjoyable and efficient. Designers can achieve this by using font size, color, contrast and placement. For instance, you should display the most important information in a larger font or with greater contrast, while details of lesser importance should be smaller or less prominent. Mobile app designers need to recognize different screen sizes and screen resolutions. With that said, there are different nuances to consider when you’re designing an app for multiple platforms and operating systems. There are also different platform guidelines and differences in the development process for iOS and Android.
What is the role of user feedback in mobile application design?
Depending on where your app will be available, you’ve also got to take other screens into consideration, such as Smart TVs. Think about how many people will be using your app on their tablet. If you reverse common color associations, it’s just going to confuse the user. Don’t make the colors too bright, contrasting, or difficult to read. You don’t want to hurt someone’s eyes if the colors are too bright. For example, most mobile users are familiar with common touch gestures.
#10: Don’t pick a fancy font

Alternatively, if you're more interested in drawing and painting digitally, check out our pick of the best digital art software. Since people access your app via their smaller screen devices, make sure touch targets are easy to navigate and tap on. Have people with different size screens and hands test out the app on their smartphones. Whether you’re designing your own app, hiring a designer, or you’re a designer for hire, it’s important to keep all of the design best practices in mind. There are plenty of online resources that can help you layout the design of your mobile app.
Best Practices in Mobile App Design

You don’t want certain elements of the design, like a menu bar or CTA, to get cut off on certain devices. These are high-fidelity simulations of what the app will look like once it’s built. It has the structure and logic of a wireframe but combines the UI elements and high-fidelity UX/UI elements of design as well.
How To Become an Android Developer
That’s why speed should be a priority when building a mobile app. But no matter how fast you make an app, some things will take time to process. A slow response could be caused by a bad Internet connection, or an operation could be taking a long time. But even if you can’t shorten the line, at least try to make the wait more pleasant. As a rule of thumb, only ask users to register if it’s essential (for example, if core features of your app are available only when users complete registration).
The Apple Watch Is the Best Smartwatch for iPhone Owners - The New York Times
The Apple Watch Is the Best Smartwatch for iPhone Owners.
Posted: Tue, 02 Jan 2024 08:00:00 GMT [source]
Neumorphism is also largely inaccessible to users with visual impairments—placing the trend at odds with a widening demand for inclusive digital products. User research and testing are the best ways to uncover the nuanced insights needed for an app to achieve lasting success. However, there are widely applicable best practices that can help you design mobile apps that delight and retain users for the long haul.
Add Other Designs or Modify
Consistency is essential when it comes to designing mobile apps. This implies making sure your color scheme, typography, and other design components are consistent throughout the app. Based on their research findings, designers can conceptualize the app, define its goals, and ideate on its features. Research also helps designers create user personas, user stories, and user flows to help guide the design process.
The Best Free AI Interior Design Tools - Apartment Therapy
The Best Free AI Interior Design Tools.
Posted: Sat, 16 Sep 2023 07:00:00 GMT [source]
Adobe Photoshop
Plus, the iPad version is a handy addition (find out more in our Photoshop for iPad review). This app is getting more and more sophisticated by the day; for example, Adobe added cloud documents version history, and support for cloud documents in offline mode. This post rounds up, in no particular order, the best design apps for Windows on the market and sum up what you need to know to choose between them.
Overall, the platform and user interface are both super simple. The guys at Fluid UI are also happy to say that they do all of their design work, run their stand-ups and team meetings and ideate all within the Fluid UI. If you are fed up with having to pay for multiple tools then you need to try Fluid UI (for free). It allows you to do your designs in the program or from either Photoshop or Sketch and import same to UXPin—you can create interactive workflows and wireframes within a short period of time. You want to be able to create powerful UX without code and take on the whole process from design to development the “Agile” way, all in one place?
When it comes down to functionality, subtle UI design is the best, which goes for any app, be it a banking app, a fitness app, and more. But what makes Wolt a standout in the niche is the overall flow of order placement and wait time in their user interface. Every single step is thought out and aims to address all possible customer needs.
Use bold text, contrasting colors, and change the background or font of different lines of text. This creates reinforcement and gives users an association with that button. The design needs to be optimized for as many screens as possible.
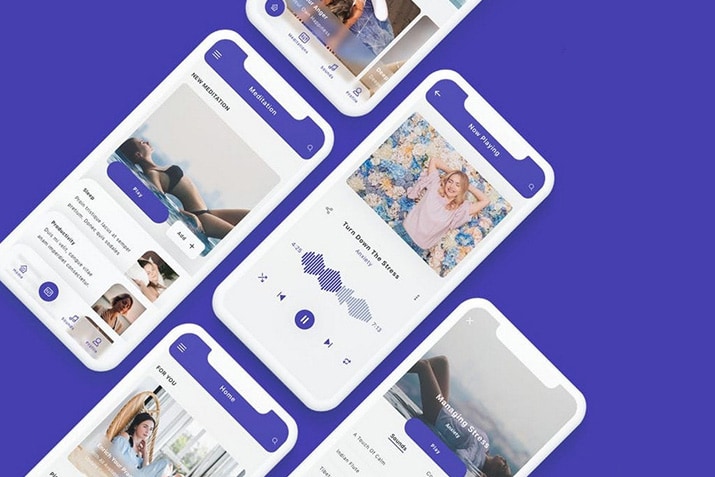
It could be the inspiration needed to get started with their design. It could be the inspiration needed to finish the design they had started before. It could be the inspiration required to come up with an application idea or to develop it when you have an app idea. I was also looking for inspiration when I first started development in app making, but my search for it was not the best. The finance app design uses a soft purple and blue color palette, conveying a sense of financial sophistication and trust. The educational app design is warm and welcoming, utilizing a pastel color palette and playful illustrations that are perfectly tailored to its young audience.
According to Google, a billion new users are expected to come online in the next couple of years. And the vast majority of them will be from emerging markets (or so-called mobile-first countries, like India, Indonesia, Brazil and Nigeria). These users will have very different experiences and expectations from those who are in the US and Europe.
Quality and elevated designs come with a higher price tag, but there are options for $20 or less if you're shopping on a budget. Design your photo book online and pick up select styles at a Walmart store near you in as little as one hour. In fact, it’s so fast that even if you have Photoshop, you’ll often find yourself using Pixlr instead when you just want to make a few quick tweaks to your images. Perhaps realising this, the makers have recently added in an artificial delay of a few seconds when you save images, which can be removed by taking out a subscription.
The 3d models look very nice and I hope one day apple devices would be capable enough to render this level of design quality created in this After Effects concept. Interesting interface design concept of a file manager app. There are some interesting drag and drop features that iOS would learn from.

No comments:
Post a Comment